(3)WebRTCのアーキテクチャ
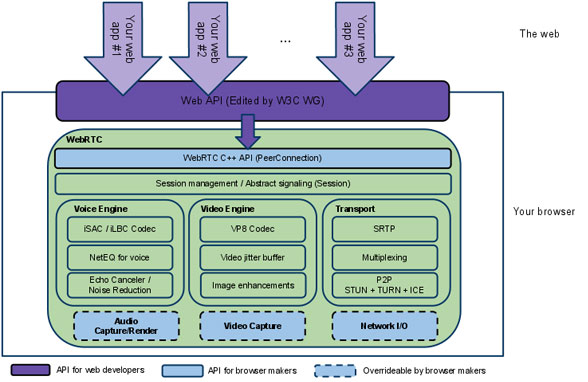
次に、WebRTCはどんなアーキテクチャになっているのか、その全体像を図表3に紹介しよう。このうち、Webアプリケーション開発者にとって重要な部分はWeb APIで、これを使うことでビデオチャットのようなアプリケーションを開発することができる。また、ブラウザベンダにとって重要な部分はWebRTC Native C++ APIで、これを使うことでブラウザにWeb APIを実装しやすくなる。
| 図表3 WebRTCのアーキテクチャ |
 |
| 出典:http://www.webrtc.org/reference/architecture |
具体的には、WebRTCは次のようなJavaScript APIを提供している。
getUserMedia
Webブラウザから端末に取り付けられているカメラやマイクにアクセスしてストリームデータを取得するためのAPI。
RTCPeerConnection
マルチメディアセッションを確立するためのAPIで、UDP/IP を使用してWebブラウザ同士で直接ストリームデータを送受信することができる。コーデック(オーディオおよびビデオの符号化および復号化)、暗号化、帯域管理(帯域幅の変化にストリームを適応させるなど)の各機能も提供されている。
RTCDataChannel
テキストデータやバイナリデータのP2Pによるデータ通信のためのAPI。UDP/IPを使用しているので、TCP/IPとは異なりパケット再送は行わない。ファイル転送やテキストチャットなどを実現できる。
ボイスエンジンには、iSAC(オーディオおよびVoIP用ワイドバンドコーデック)、iLBC(オーディオおよびVoIP用ナローバンドコーデック)、Opus(可変ビットレートエンコードに対応)の3つのコーデックが含まれている。ビデオエンジンにはRTCに最適なVP8ビデオコーデックが含まれている。
なお、P2P通信を開始するには接続先のグローバルアドレス情報が必要になるので、NAT traversal(NAT越え)としてSTUN(Simple Traversal of UDP through NATs)やICE(Interactive Connectivity Establishment)といったメカニズムがサポートされており、NATが割り当てたグローバルIPアドレスとポート番号を取得できるようになっている。